這段時(shí)間突然想到一個(gè)很久之前用到的知識(shí)-瀑布流,本來(lái)想用一個(gè)簡(jiǎn)單的方法,發(fā)現(xiàn)自己走入了歧途,最終只能狠下心來(lái)重寫(xiě)UICollectionViewFlowLayout.下面我將用兩種方法實(shí)現(xiàn)瀑布流,以及會(huì)介紹第一種實(shí)現(xiàn)的bug.
第一種
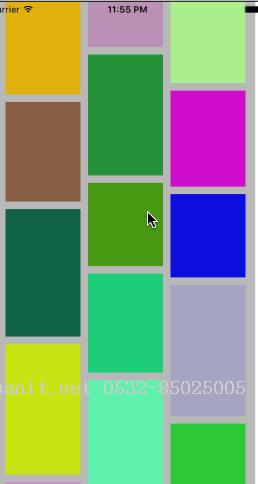
效果圖如下所示:

這種實(shí)現(xiàn)方法的思路:
1)首先調(diào)用隨機(jī)函數(shù),產(chǎn)生隨機(jī)高度,并把它保存到數(shù)組中
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath { CGFloat cellW = 100; CGFloat cellH = 100 + (arc4random() % 80); [self.heightArrayM addObject:@(cellH)]; return CGSizeMake(cellW, cellH); }
2)在設(shè)置cell的frame的地方,通過(guò)取余,取整確定cell的高度,并

